Artist Communities
Monetizing creators through Web3 principles
There’s no arguing that Spotify’s growing list of features has catapulted the platform into the streaming giant it is today. However, its revenue distribution system hasn’t quite presented artists with a viable structure for them to capitalize on. This, paired with licensing and PR controversies, has resulted in backlash and a periodic but significant exodus of artists seeking fairer compensation alternatives.
By embracing new technologies that might otherwise disrupt its current structure, Spotify could step up and stay ahead of the current paradigm shift in the music industry.
Adding token-powered Artist Communities could present creators with a viable alternative to the current streaming business model, their fans with an exciting opportunity to further engage with & support them, and Spotify with an innovative way to maintain their subscription costs and artist/user base and continue competing at the level they are.
The Challenge
Could the arrival of blockchain-based technology help Spotify retain artists, while simultaneously keeping their fanbases and empathetic users from migrating with them?
The challenge for this project was to present the concept for a Web3 feature and deliver an MVP that reflects the design process.
My Role
Design team of one (with guidance from my mentor), I performed as UX/IxD/UI/Visual Designer and User Researcher for this project.
Duration: 5 weeks
Tools: Figma, Miro, Whimsical, Adobe Photoshop & Premiere Pro, Zoom
Prototype ➡️
Who else is doing this and how?
In order to understand how exactly the music industry is moving forward, competing platforms were researched and analyzed to set as benchmark, based on the following parameters:
Artist revenue/compensation and/or different payment systems
Innovative structure methodologies (such as NFTs or DAOs)
Overall sound quality, catalogue variety, and platform popularity
Enlarge 🔎 (New Tab)
“The blockchain is enabling entirely new revenue streams for artists and creators, like NFTs, social currency, and curation.”
—Martin Bandier. Former chairman and CEO of Sony/ATV Music Publishing
How do users feel about this product/problem?
With such diverse alternatives on the horizon, could Spotify’s users be drawn or lured to “greener grass”? How aware are they of artists’ economic compensation per stream? And, overall, how has their experience been with the platform?
User Research was conducted to learn about current practices by artists and users, to ensure that the proposed feature can be seamlessly integrated within their flow and offer a better experience for them.
Creators
3 creators (2 musicians and 1 podcaster) were interviewed remotely
Takeaways
Pain points: Fair pay, customer service, content distribution/exposure
While getting a unanimous response with regards to better compensation, when asked about their knowledge and opinion on Web3/blockchain/NFT creators gave mixed reactions/responses. This shows an opportunity for education on these topics, as well as a general state of how these are currently perceived/approached.
Users
The users portion of the research was conducted as a survey, using Google Forms. 7 people from different backgrounds and listening habits responded
Takeaways
Pain points: Ads, music variety, technical malfunctions
6/7 users are not aware of how much artists are getting paid on Spotify
5/7 would like an artist-supporting feature
General
Overlap: Both creators and users have little awareness of new music-streaming alternatives and technologies.
Contrast: The creators’ research yielded “wishes to be paid more fairly” as the top response, while the users’ was their lack of knowledge of the problem.
The resulting insights from both sides of the problem were synthesized into the following personas:
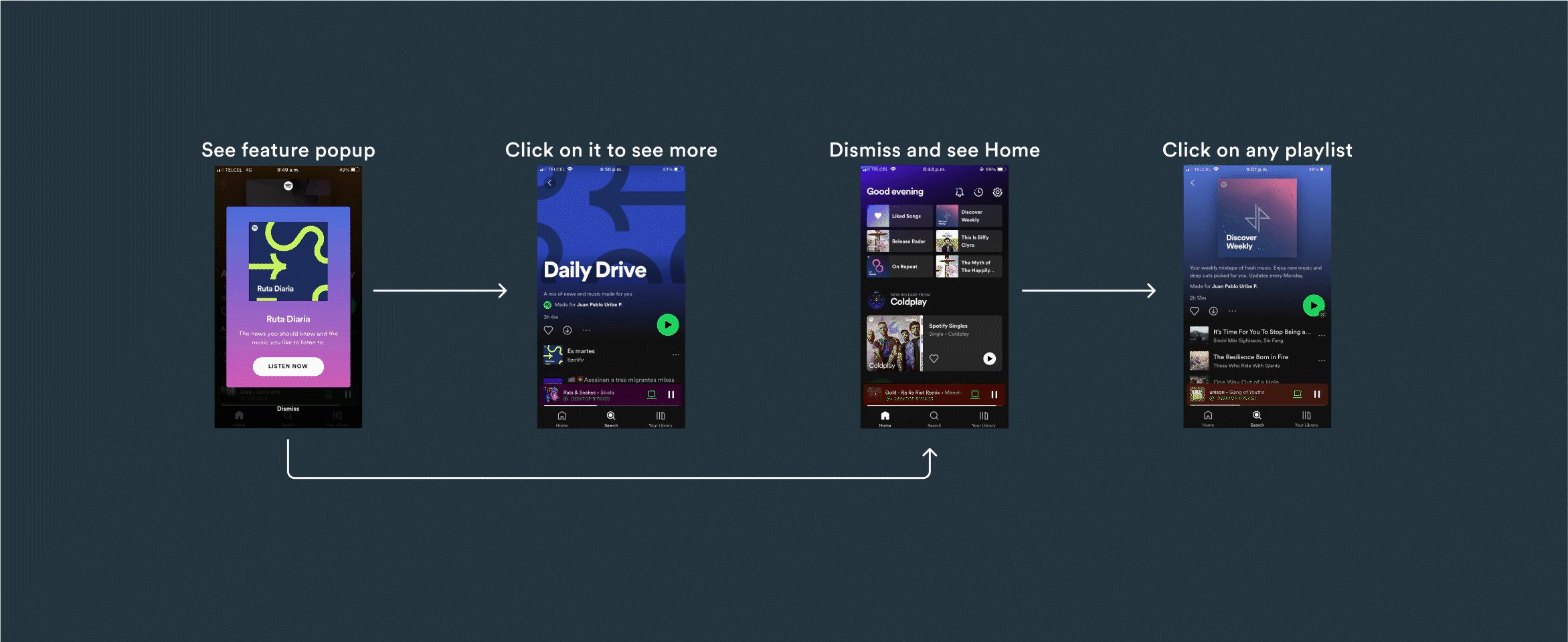
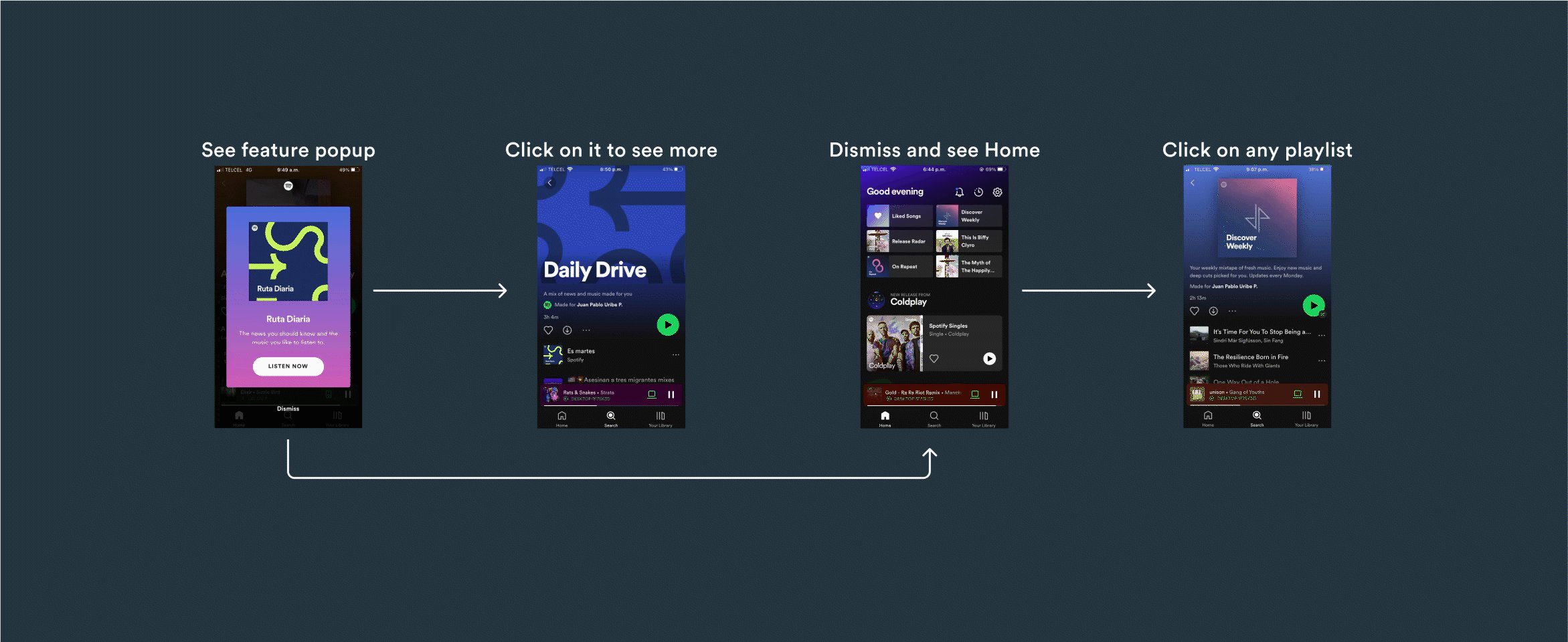
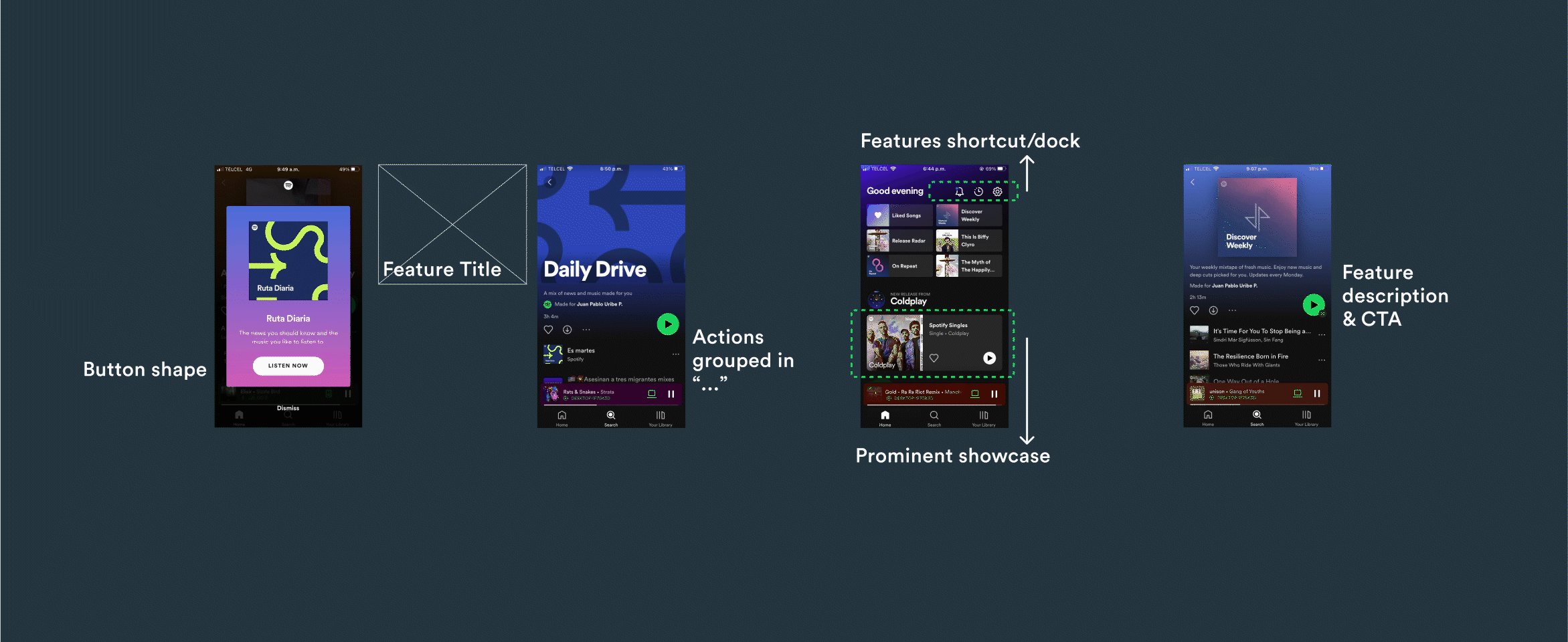
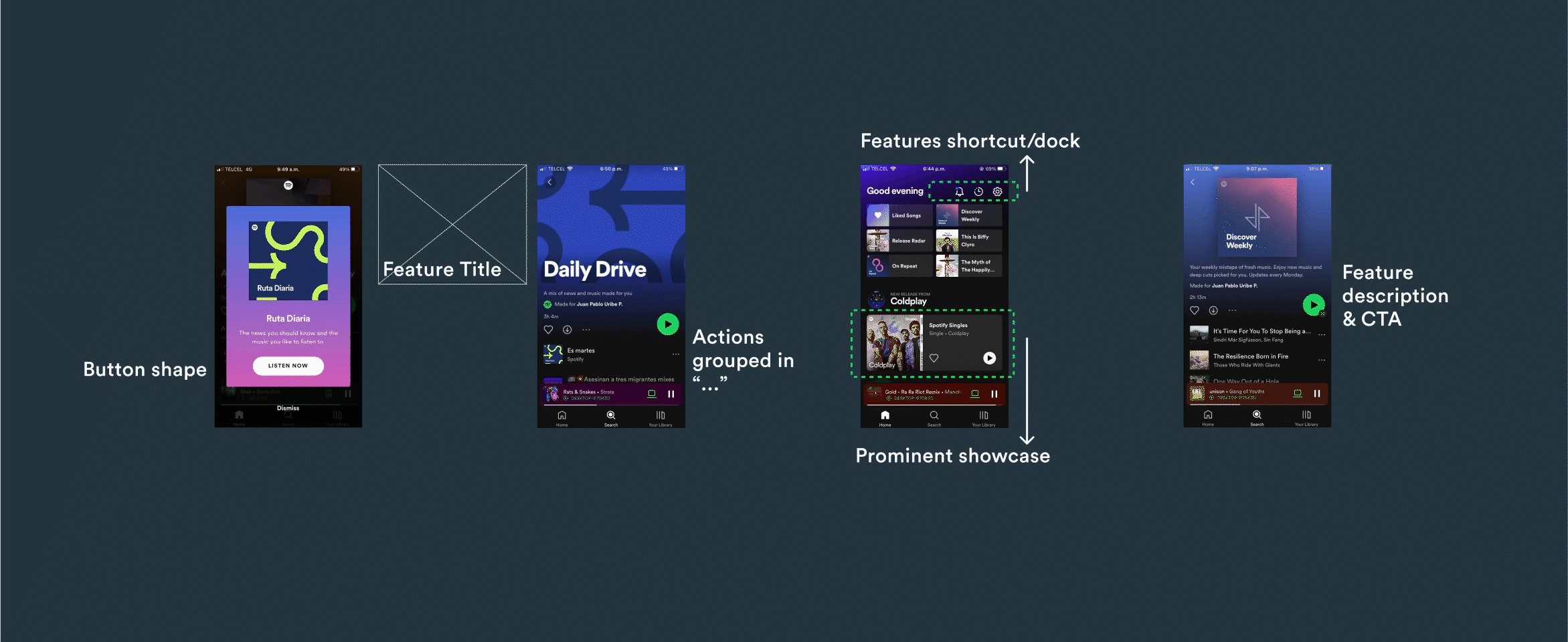
How does Spotify usually add features, and how do they look/work?
Spotify’s current flow and structure were then mapped and analyzed to establish the routes for the new feature and find UI cues and patterns.
Shifting the focus
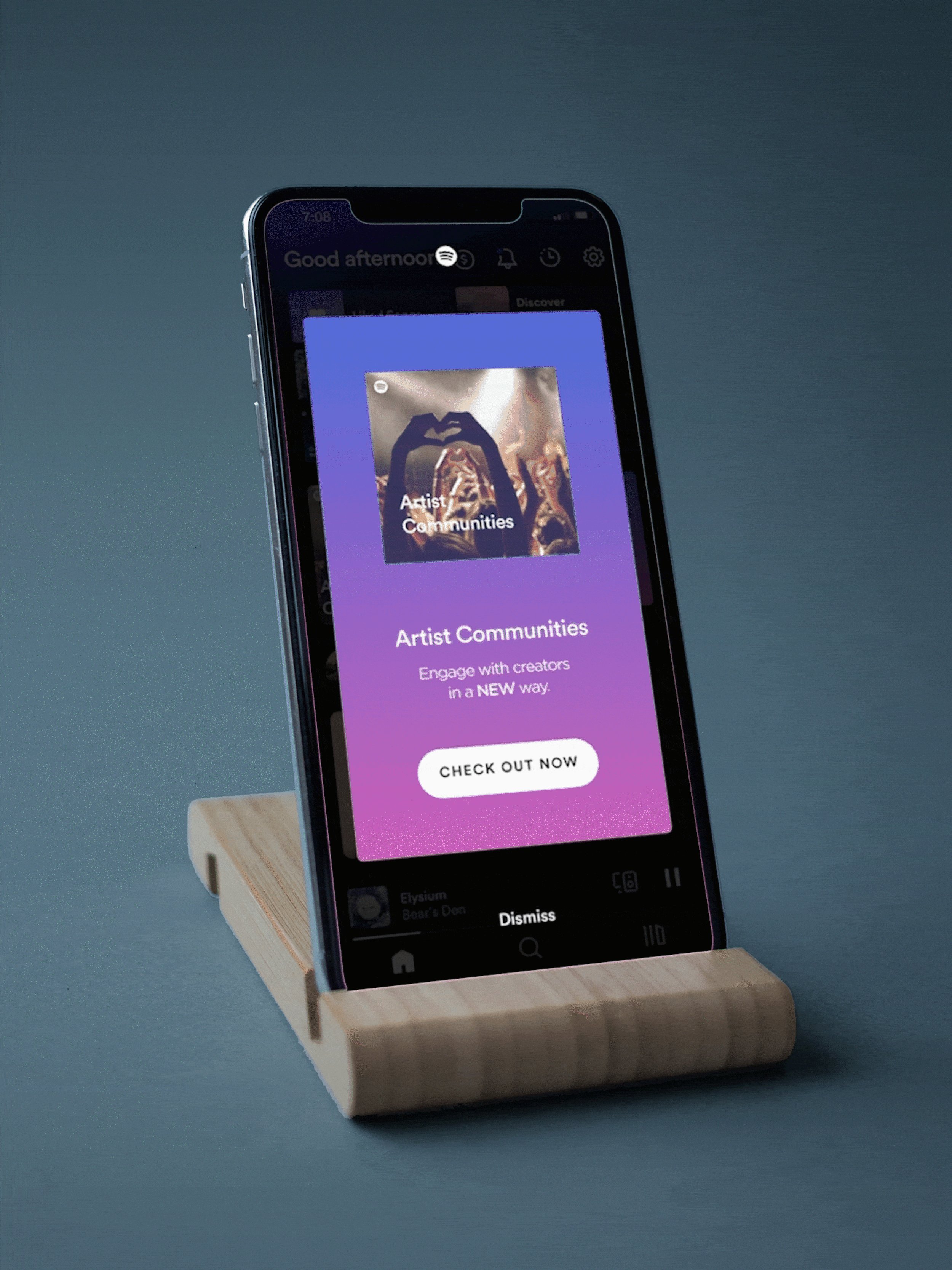
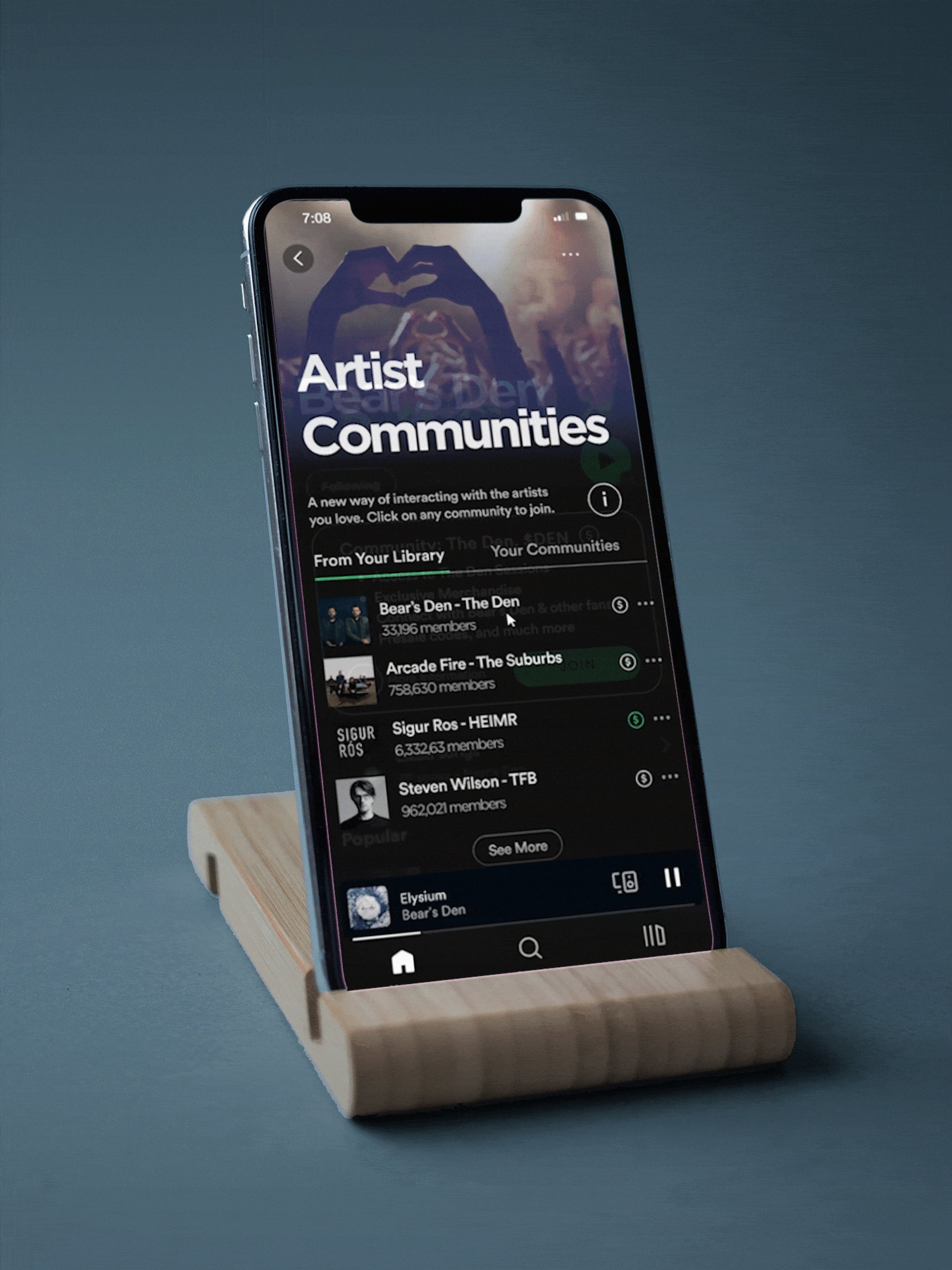
A first draft for the proposed feature was based on the premise that users would reach it via the Now Playing screen for songs they liked. However, after learning more about Web3, the flow was turned from having the tokens as a central aspect, to the creators themselves and their communities. This translates to nesting the feature in the existing Artists’ pages, and grouping all the communities (trending, by users’ Library, or by genre) in a single place for ease/convenience.
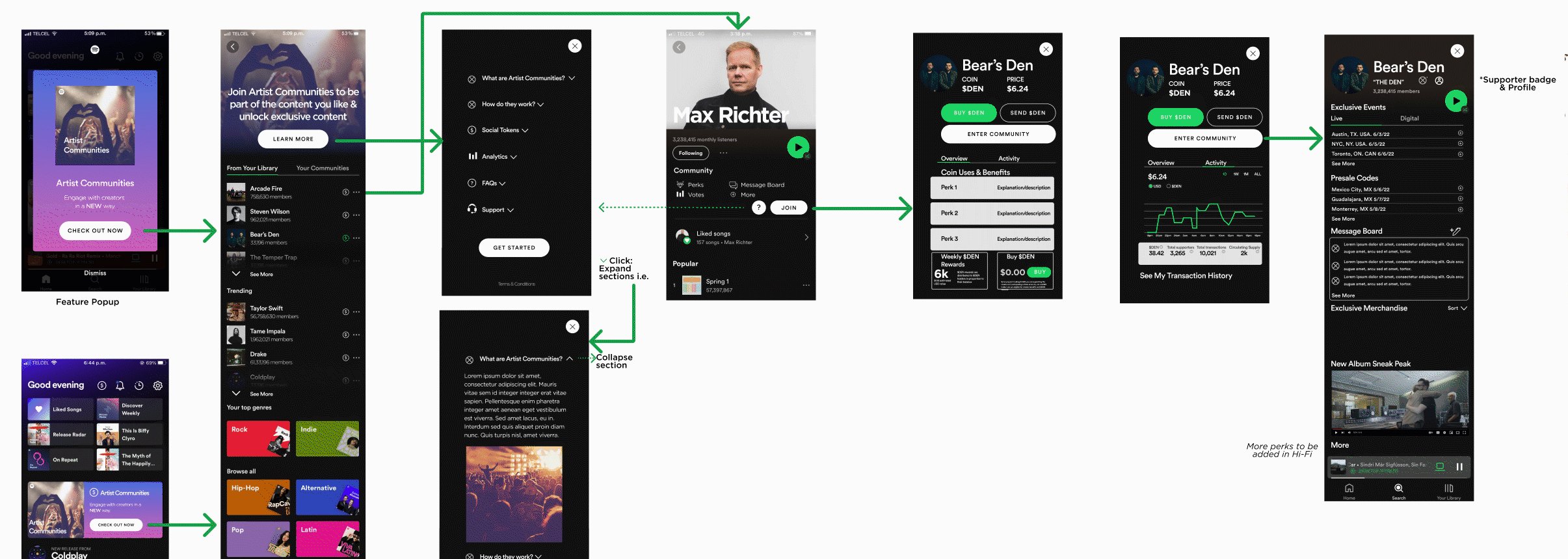
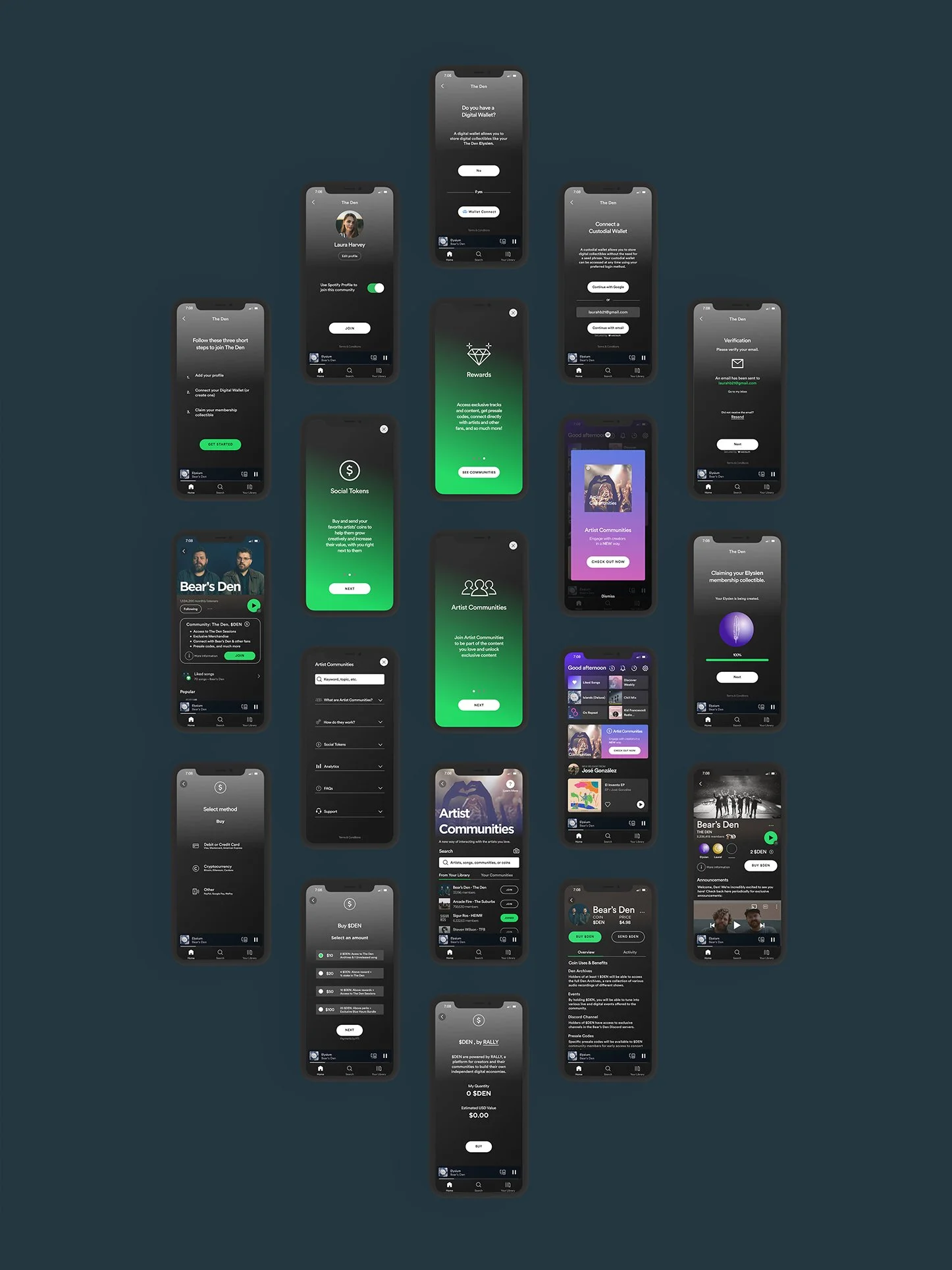
Next, the Mid-Fi was polished into Hi-Fi screens, with more information being added to cover all the interactions previously outlined in the user flow and feature roadmap.
Enlarge 🔎
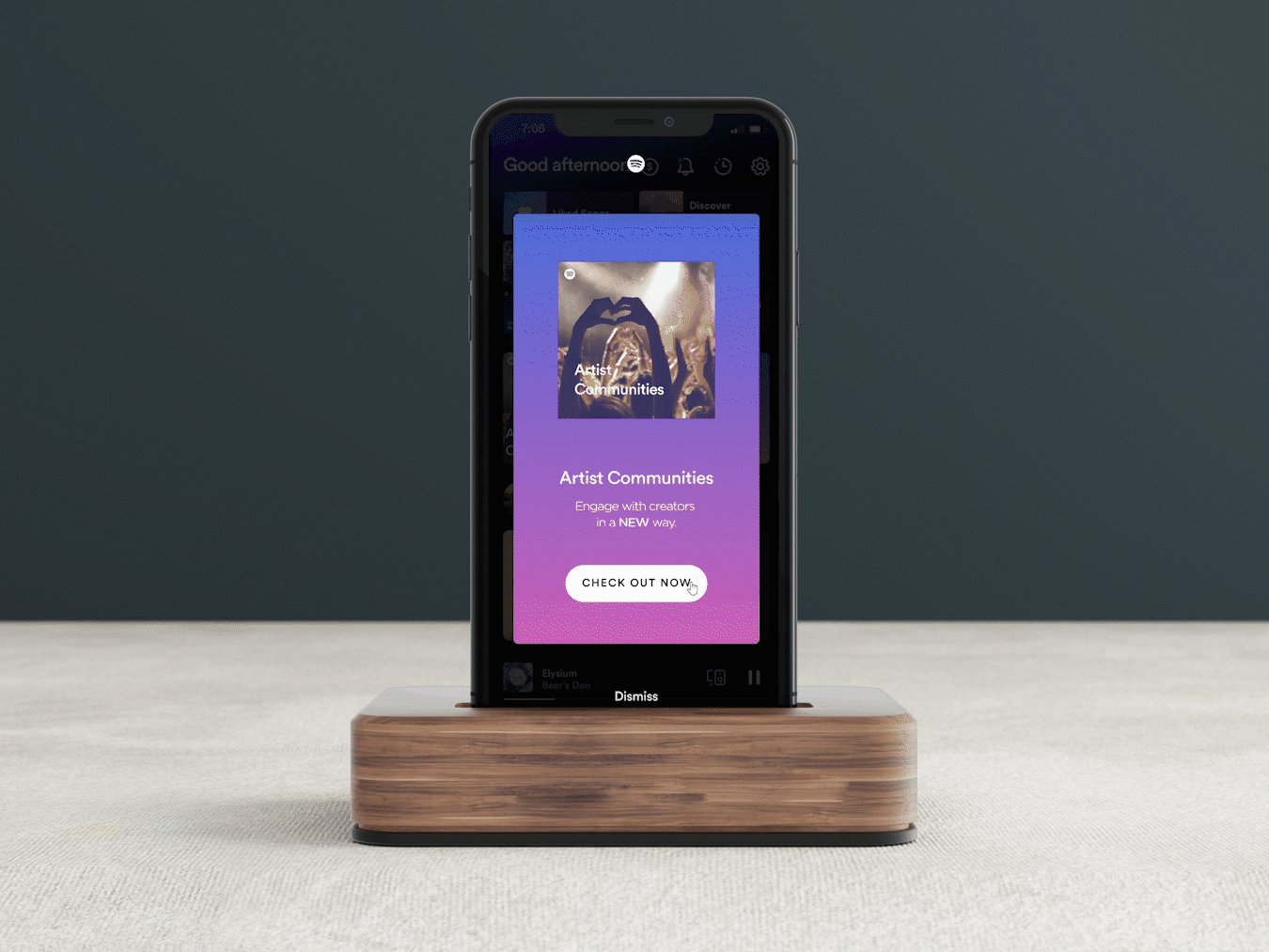
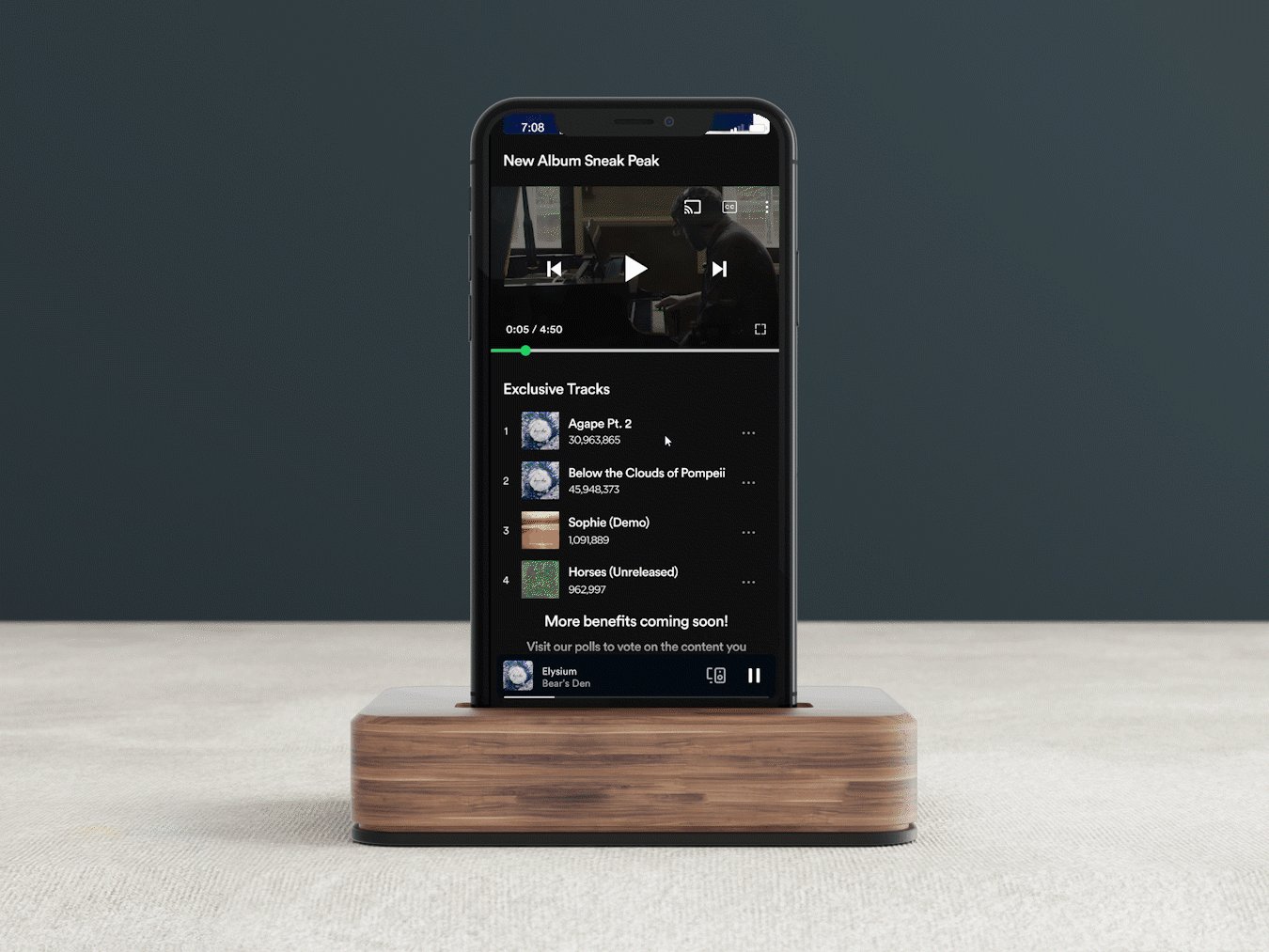
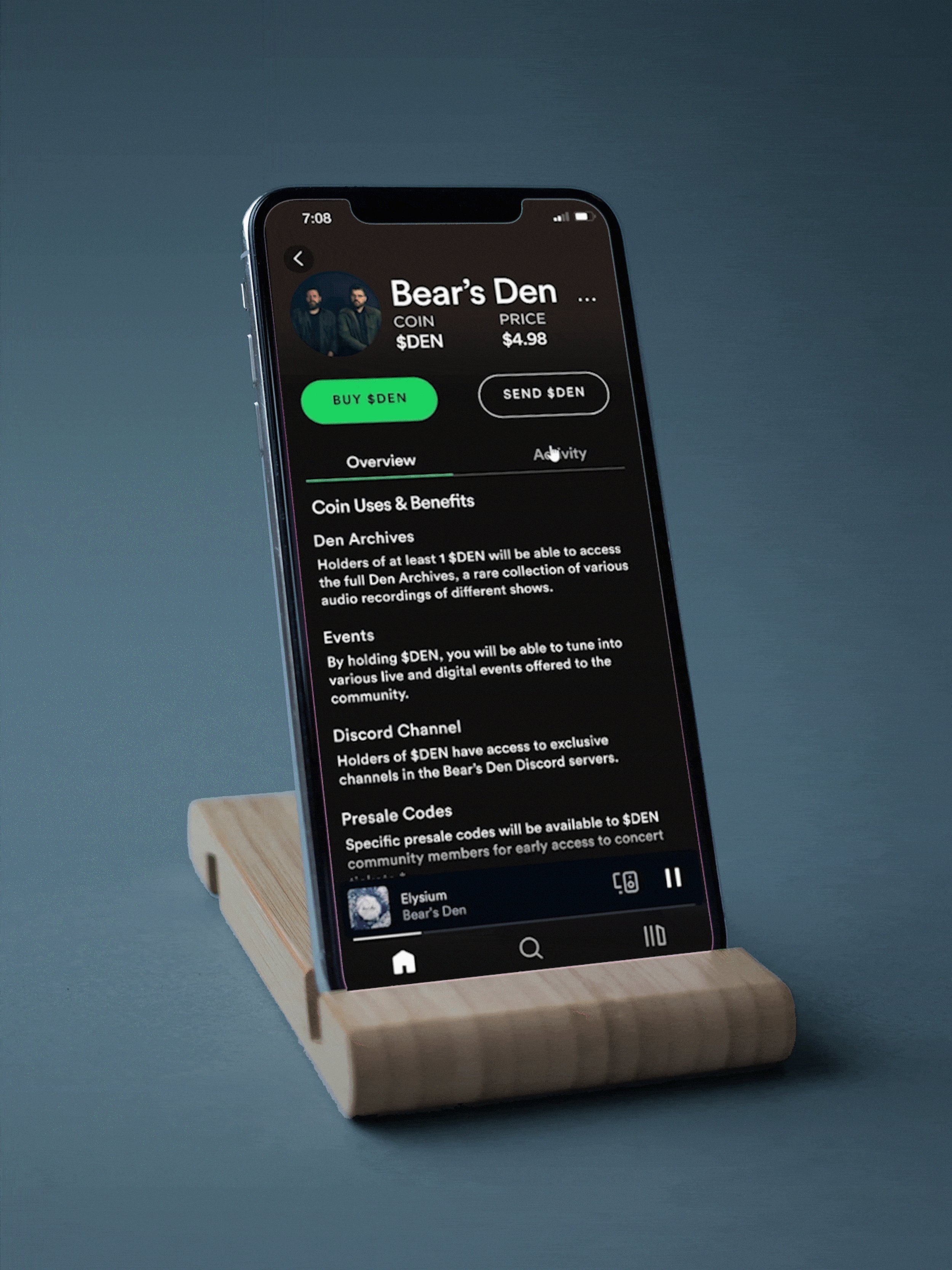
Zooming in on the actual Artist Community screens, they strive to provide the user with enough perks and information to want to buy artist coins and become a member of the community.
*For illustrative purposes, Bear’s Den was used as a sample artist/community due to their size (they’re a band that could benefit from a feature like this, and their devoted fans — myself included — with them), and constant exploration in different means of engaging with followers.
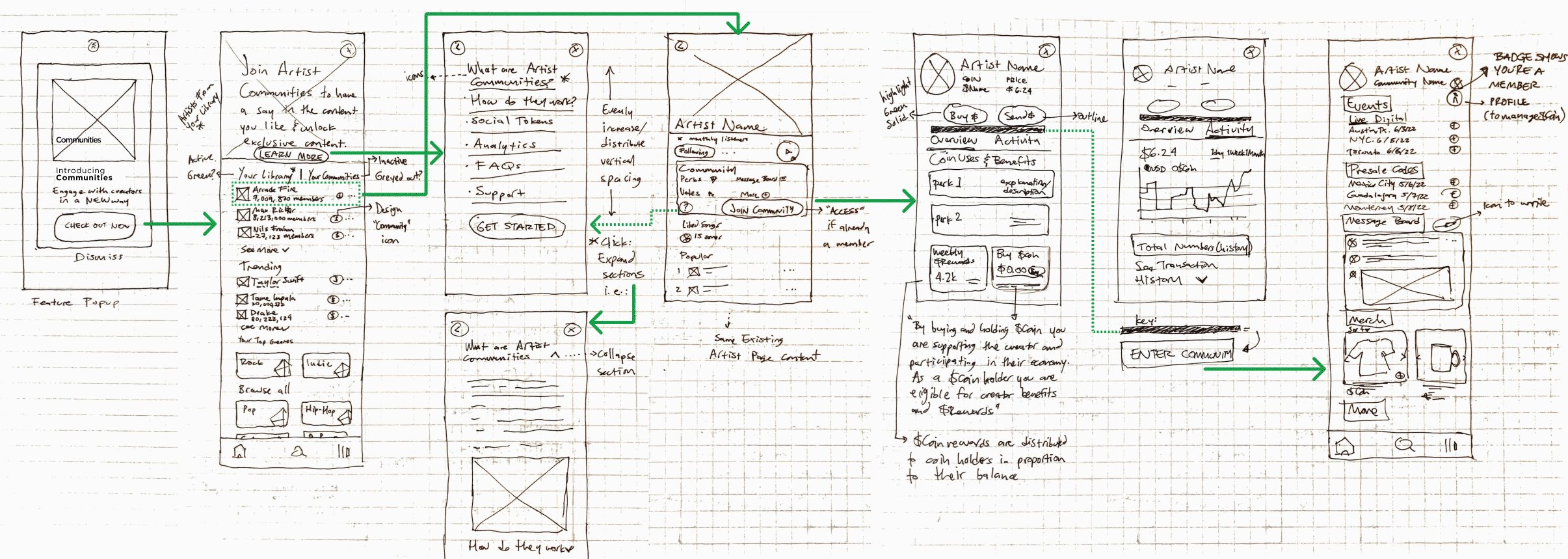
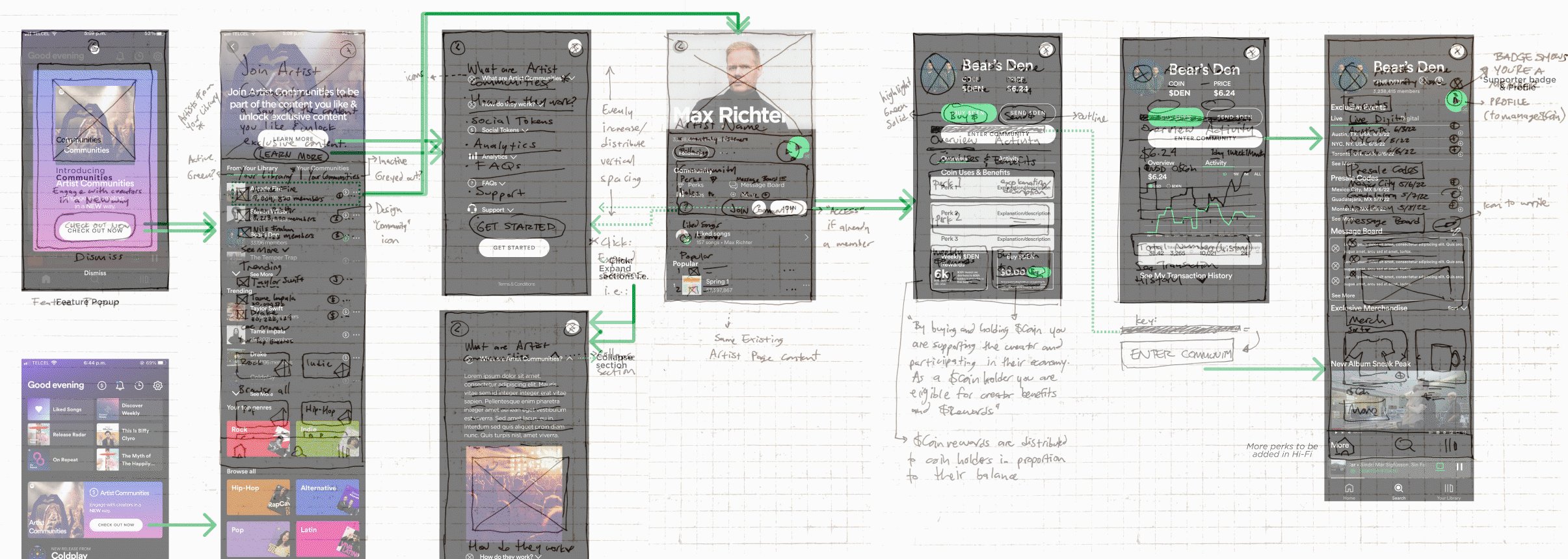
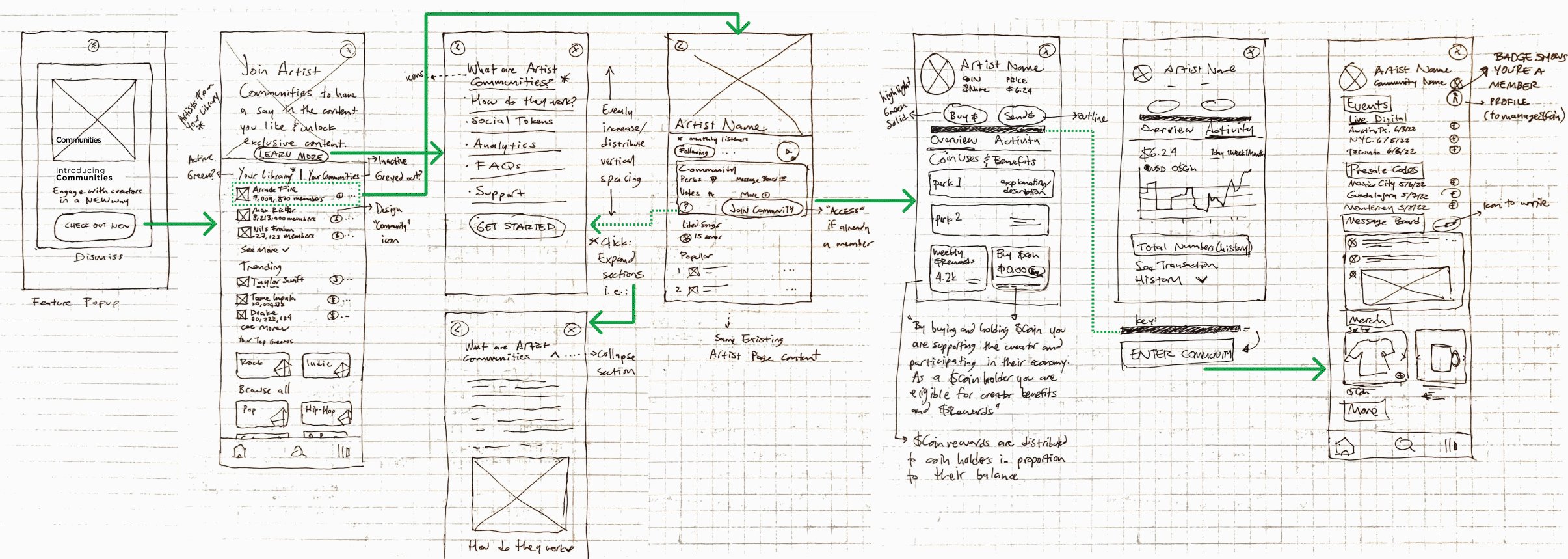
Adjusting the screens and flow
“When I select "get started" on the pop-up explaining what are artists communities - the experience sort of ends for me. Not sure where to click next :(”
Early usability testing resulted in frustration mainly due to the copy on the Information screen button saying “Get Started”, and then directing users to the previous screen they had first seen.
This was adjusted by changing the button’s copy to “Join a Community” and by taking away prominence from the “Learn More” button to make it instead as a universal “i” (More Information).
Then, the feature’s description was replaced with a title and a smaller description and instruction prompt.
Enlarge 🔎
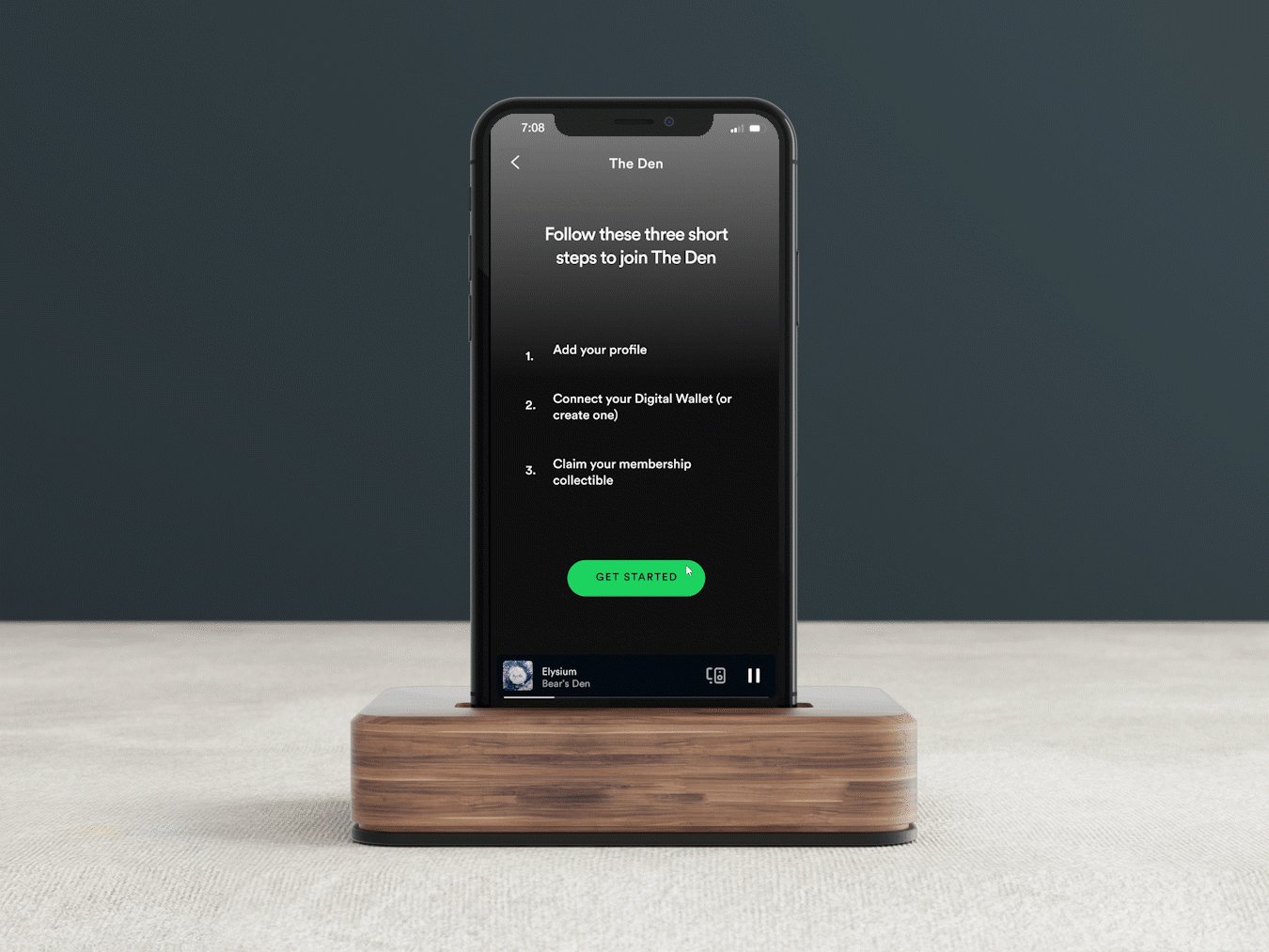
Yet, the feature being such a new thing, called for onboarding screens. This in turn allowed for the Information Menu to act as an aid, rather than as the onboarding itself.
That, plus a border to the feature at the artists’ page (to make it stand out while remaining consistent to the existing UI), and a steps disclosure screen were subsequently added to the flow.
Enlarge 🔎
Putting it all together
Transitions and interactions between screens were fine-tuned to create the prototype to test the concept.
But does it work?
To test the design’s success, ease of navigation and task completion were measured. User flows and pain points were observed, and thoughts/reactions were gathered.
5 participants (chosen for their closeness to the user personas) performed the usability test on their own devices (4 computers, 1 cellphone). 4 tests were conducted remotely, through screen-sharing with Zoom. 1 participant was tested in person.
Takeaways
The biggest challenge 3/5 participants faced was finding the tasked community to join. Details on this below.
Other than that, and some aesthetic changes, the general experience was described as mostly good and satisfactory.
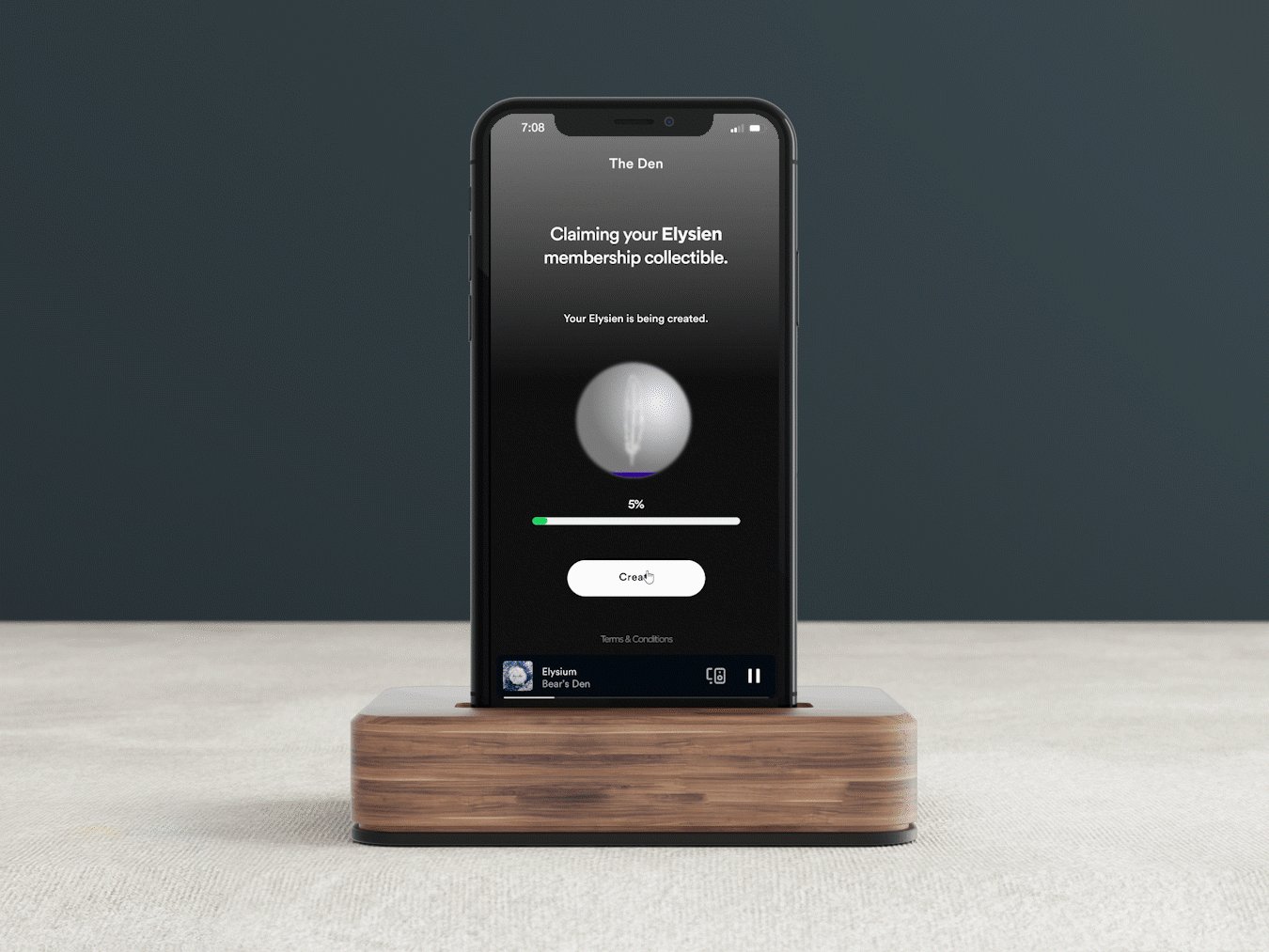
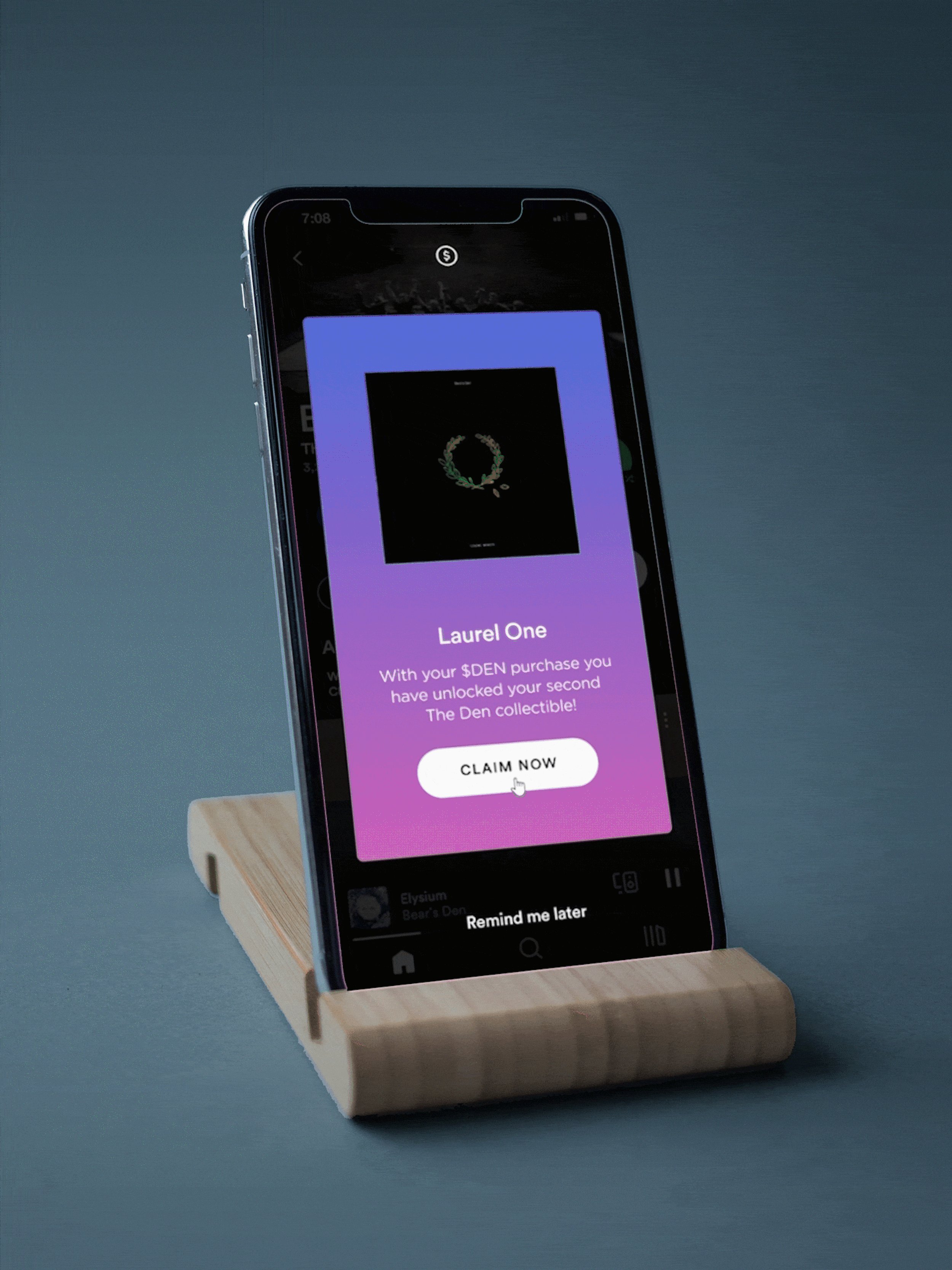
5/5 users expressed delight/surprise at the membership collectible and its animation. On a personal note, translating the referenced artist’s content into a graphic and custom collectible name, as well as animating it, was very satisfying.
“It’s very interesting, something I’d never seen. A step towards having contact with another type of relationship with new technology and ways to listen to music. I like the direct contact with fans.”
“Reciprocity. Satisfaction. You feel a part of a select group. It’s a bilateral benefit. They give me so much with their music, and with this I can help them beyond just listening to their music. A sense of ‘we’re helping each other out’.”
Actioning feedback into revisions
The test findings were then grouped and categorized in an Affinity Map to pinpoint the priorities with which revisions needed to be made. These were determined based on their impact on the MVP, the amount (and intensity) of users who brought a subject up, and the project's time scope.
But does it work? X2
Moving forward, the revised prototype would need to be tested to gather new insights on the changes made and compare the results to the ones from the first test.
There’s definitely lots of areas where this feature could be improved on and developed further. Yet, as an MVP, its biggest success metric to me were the immersive Web3 learning experience I had while designing it, and the positive feedback from users surprised by learning first-hand about new technologies/methodologies (3/5 users thoroughly read the Information menu, and expressed further interest towards the feature because of it).
The music industry is evolving. The pandemic showed just how fragile depending on live shows as a main income can be for artists.
“It’s critical that we find mechanisms to support musicians and the whole industry to embrace digital transformation, explore new revenue and investment models, be more sustainable and inclusive, and rebuild and recover from COVID-19.”
— Marisa Henderson, Chief, Creative Economy Programme, and Amy Shelver, Public Information Officer, UNCTAD
Adding a feature to directly monetize creators and enhance their engagement with fans might well present Spotify a way to meet artists’ needs and be present in the 2022 music market/structure.
Spotify was not involved in this project. All information in this case study is my own and does not necessarily reflect the views of Spotify.